 |
| شرح إضافة معرض الصور في مدونة بلوجر - Light Gallery |
اضافة معرض الصور لمدونات بلوجر لايت جاليري هو مكون إضافي لموقع إلكتروني تم إنشاؤه بواسطة Sachin N على جيثب. بالنسبة للوظائف التي في رأيي ، تكون تقريباً مثل Lightbox الموجودة بالفعل على Blogger ، ولكن مع ميزات أفضل. كدعم استجابة بالفعل ، ومعارض الصور التي يمكن أن تحول ، مظهر أكثر جاذبية ، أزرار لتحميل الصور وأزرار ملء الشاشة ، انتقال أكثر سلاسة ، وغيرها من المزايا التي لا تملكها Lightbox القياسية في Blogger.
كيفية تركيب معرض الصور في المدونة
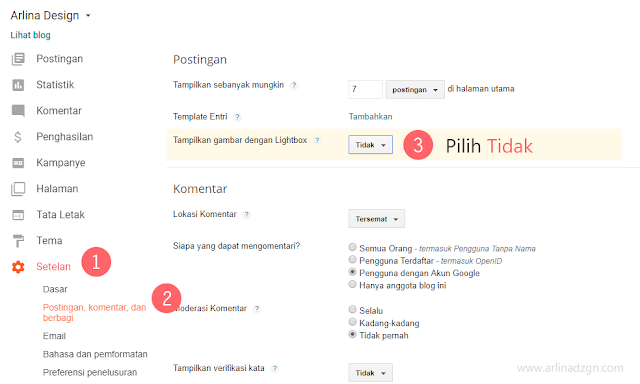
قبل إضافة Light Gallery ، يجب عليك إلغاء تنشيط Lightbox القياسي في Blogger في الإعدادات
أولا افتح المدونة ثم اذهب الي قوالب تعديل القالب وأضف الكود أدناه مباشرة قبل نص إغلاق القالب مثل هذا </body>
لتعديل الكود وتحسين المظهر قم بأزالة imageanchor="1" واستبدل "border=0" بنمط "border:none" ;
إذا كنت ترغب فقط في العرض على صفحات معينة ، يرجى لف الكود أعلاه بالعلامة الشرطية ثم ابحث عن هيئة ما بعد مثل هذا
يمكن أن يكون الرمز أعلاه مختلفًا اعتمادًا على السمة المستخدمة. استبدال مع هذا الرمز
حفظ القالب والانتهاء. لمشاهدة النتائج ، انقر فوق الزر أدناه
لمزيد من الإعدادات الكاملة ، يمكنك زيارة link ini
الي هنا تنتهي المقاله . واي استفسار يمكنك كتابة تعليق وسأقوم بالرد عليك بأذن الله.


تعليقات: 0